Pixel art
Pixel art is a specific type of digital raster imagery. It is never vector. It involves the precise arrangement of pixels that, when zoomed out, reveal a completed picture with it's own stylized look. It isn't as common in computer games as it used to be, but we still see it occasionally in modern day games.

(An example of pixel art created by myself using MS paint. MS paint is considered by many an inferior and unprofessional arts program. However, it is excellent for pixel work, and it's simplicity makes it a good starting point for amateurs.)

(An example of pixel art created by myself using MS paint. MS paint is considered by many an inferior and unprofessional arts program. However, it is excellent for pixel work, and it's simplicity makes it a good starting point for amateurs.)
Pixel graphics were used from the very first arcade games back in 1950s; at this time, however, the kinds of graphics used would be very simplistic ones, shapes made of of 2 or 3 pixels. This can hardly count as pixel 'art', but as time went on and more advanced 8 bit and 16 bit machines came into use, the resolution could be increased, meaning more pixels could be used. Simplistic shapes were used from the limited pixels to make recognisable characters such as was seen in 'Space invaders'. Games such as 'Mario cart', emphasized the features of their characters to make them more easily distinguishable from one another and more recognisable with the limited amount of pixels. That is why old game characters often have a very characuture look about them.
Pixel art was very popular in older games because of the limited amount of detail the systems could manage, but apart from that, as systems evolve, pixel art could be eventually be made bigger, it also looked very pretty in some cases, and was easier to produce than larger, more detailed art. It was used to great effect in classic games such as 'Legend of Zelda' and 'Sonic'. Most pixel games at this time were platform games, but they were not limited to this. Games such as 'Wolf' by sanctuary woods (DOS), used the simplicity of pixel art to utilize the remaining system resources to create a massive top-down explorable environment.

('Wolf' - 1995. An older example of top down pixel art in games)
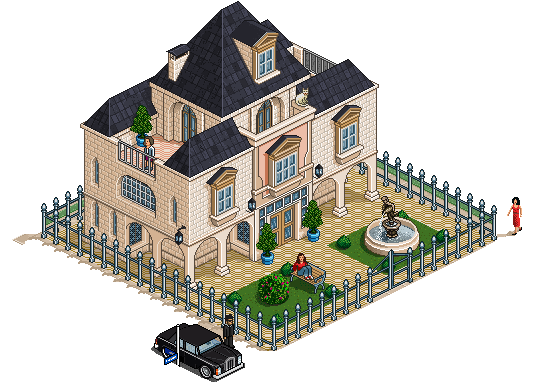
In 1980, 'Q-Bert' went a step further, trying something completely new with pixel art; In order to create an apparently '3D' environment, they used a form of pixel art that is at an angle, called 'isometric', or sometimes referred to as '2.5D'. (Or strictly speaking, 'dimetric'.)
This process meant that games could display the world from a few different angles, giving the environment a much more explorational and 'real' feel while still keeping the limited computer resources in check (Without the need of having to use a 3D processing engine).

(An example of isometric pixel art. Giving the illusion of 3D)
The problem with pixel art in video games is that it cannot usually be scaled without losing resolution or distorting the image. This makes it difficult porting a game to different devices, and so older games can normally only be played on a single sized view port.
Games in modern day that use pixel art include the popular indie game 'minecraft'. Minecraft is a 3D world, so it's not exactly the same as the older arcade and console games. However it uses pixel texturing to give it a more retro feel and it also means that it takes up less system resources by having a limiting colour palate, thus reducing lag.
Large modern games do not usually use pixel art as their main visual style, however it is increasingly popular in smaller indie games, where producers or engines might not be able to afford more detailed, realistic graphics- but a lot of people still just prefer the retro look, arguing that it is more aesthetically pleasing. They are also commonly used on mobile, nintendo, and social networking games such as 'habbo'.
On a computer, pixel art can be made on any bitmap editing software. Gif and png are the most common file formats used for compressing and saving pixel art, as file formats such as jpeg are designed with a 'lossy compression' algorithm, meaning in pixel art, the end result will appear somewhat blurred.
Concept art
Concept art is a type of pre-production design. It is something not at all exclusive to games; it is also a big part in textiles, films, animation and architectural design etc. It involves the illustration of many preliminary ideas in order to convey a mood, character, colour scheme, or style etc. Usually, these concepts are very rough sketches, and the best ones are later rendered and presented as the final ideas. The main purpose of concept art is to effectively 'test' different styles and get a feel for it before work is started on the final thing. It's a very important stage in games design as it set's the mood for the rest of the game, and decisions made at this point will shape how the final product develops and turns out.
A concept artist is required to work to strict deadlines- this is very important as, other secondary artists may not begin their work until the concept art has been submitted. Any delay would cause the whole visual production to be behind.
We known that the job of the concept artist is to generate and convey ideas visually, working to a set but usually flexible brief. However the people working in this job role usually originally came from backgrounds such as fine artists, animators, or any other artistic background. The difference between a concept artist and an artist is that they must not only be able to record things with a pencil and paper, but they must be able to do so using their own creativity, making original visuals rather than simply copying. This is not to say a concept artist may not use references or inspiration, but they must have their own flair and own way of interpreting ideas. This is usually where a portfolio or show reel is useful as it shows this and gives potential hirers an idea of who is most suitable for the desired style.
Concept art may be done on paper or canvas, but more recently is more commonly completed on a computer due to the more efficient nature of the process. Professional software like photoshop and corel painter are commonly used. And graphics tablets such as wacom are must-haves for any digital concept artists.

(Concept art can range from a few simple sketches)


(Concept art can range from a few simple sketches)

(To coloured and refined ones that showcase variations on an idea)

(To full blown paintings that convay a situation, atmosphere or mood)
All are essensial stages in the production of concept art.
Texture art
Texture art or texture mapping is usually a 2D digital painting which is overlayed onto a polygon mesh of a 3D sculpt to give to illusion of texture or surface quality. It's most common in the production of models for games or films. In the gaming industry, while it's important in the process of producing the initial game, they also play a big part in modifications (mods). Mods might be created by the same company who made the original game as 'addons' or 'extentions'. Otherwise they might be made by enthusiasts as an extra customisable option. An example of this is in 'minecraft' or 'zoo tycoon' and many other games, where anyone can take the texture files and edit them to change the textures.
(Textures are developed and then applied to a mesh. The textures cling to the mesh, wrapping around the polygons.)
Both character models and environmental objects need to have a texture created and mapped to them. Particularly, in games aiming for a more realistic look, it's important that a good job is done, as this can make or break a good model. The finished textures need to be tested with the lighting and shadows and tweaked as necessary, otherwise they might look alright on their own but not fit in with the final render.
A video game texture artist needs to be a good artist yet also needs to have the technical knowledge and expertise and be able to apply both of these essential skills. They need to be able to produce textures with an appropriate amount of detail, even applying tricks to give the illusion of a more intricate texture, which still saving the memory cache needed for other elements of the video game.

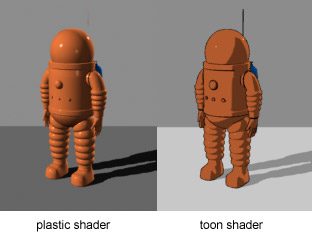
(An example of texture mapping)
Background media art
Background graphics are the part of a game we don't always dedicate much attention to, as they're exactly that. In the background. But this does not make them any less important. Background art needs to match the rest of the style of the game as to not look out of place, but it also needs to blend in and not be too distracting.
There are many types of background art, and they have evolved along with games. Many 2D fighting games in the 90s had beautiful, detailed pixel backgrounds. They're not as common today but still appear every now and again.

(This one from 'SNK vs. Capcom: SVC Chaos')
As well as complete backgrounds to act as a backdrop, background graphics could also include 2D tiles, 3D building and prop/other assets, cut-scene backgrounds, environment art, and level backgrounds.
Assets for the backgrounds could be made using either traditional or digital methods- though digital is usually the preferred method (Using programs such as photoshop, correl painter, paint tool sai etc)
Although not exactly background artists, layout artists (in charge of the background, lighting and camera angles), and storyboard artists (who draw the panels that correspond to the script) all work in the same sector, are reliant on one another and their jobs may even overlap on occasion.
Print media art
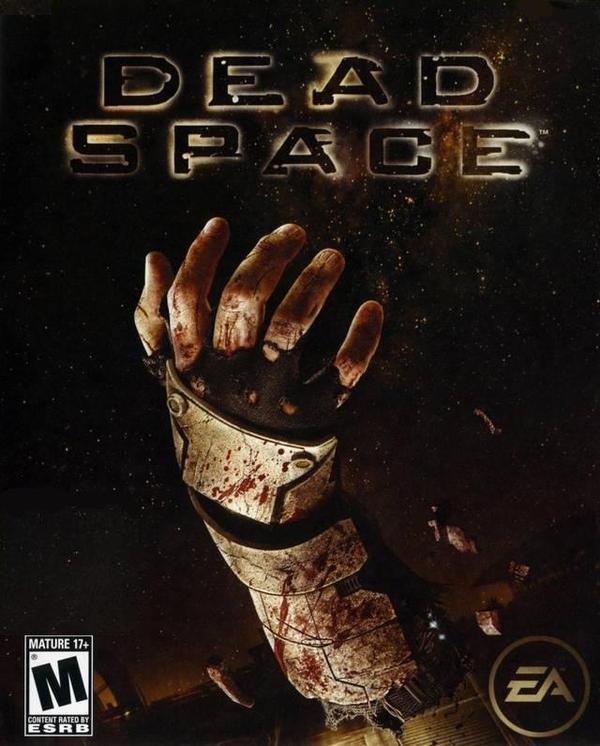
Print media art is the art created for the sole purpose of display on things like posters, packaging, promotional video, franchise etc. It would be cheaper to simply reuse assets already created for the game itself but there are a few problems with this; copyright- they may not have permission to use the assets commercially in any other way other than in the game. And advertisement strategy- it's a lot more flexible in terms of what you can do on promotional posters and packaging if you make new assets rather than reuse old one. The graphics in the game itself might not be all that great, but if the art on the packaging is, this is going to attract potential buyers. While art should not be misleading, as long as it is representative of the game, they are allowed to do this. You will often see little 'not actual game footage' labels in the corner of a video or poster to keep people informed that what they're seeing might not necessarily be what to expect. Good packaging can make or break a game though- advertisement is everything. If a company promotes their game to the wrong audiences, they're not going to get as much custom as they might've done had they made the artwork appeal to the right people. Print media art is not something that solely applies to video games however.. It's also just as important to any media product such as film and music (dvds, cds etc). It's an essential thing to get right, which is why so much money goes into it, and why we often see elaborate covers for games, varying so much in terms of design depending on who they are aimed for.
(An example of print media art. Notice how the cover appeals to the target audience by it's choice of colours and graphics)
Info:
Pictures: